Client
Our customer received a complex, all-in-one solution that includes all major, high-demanded features suitable for any pharmacy branch. The system has received positive feedback from several long-term clients. The solution has excellent performance, allowing a customer to save budget on hosting and maintenance while extending its client database and managing client subscriptions.
Solution
Technologies and platforms: ASP.NET MVC, Entity Framework, ASP.NET WebApi, Newtonsoft.Json, Autofac, Angular, jQuery, Bootstrap, MS Test, Log4net, iTextSharp
Effort: 48 man-months
Requirements
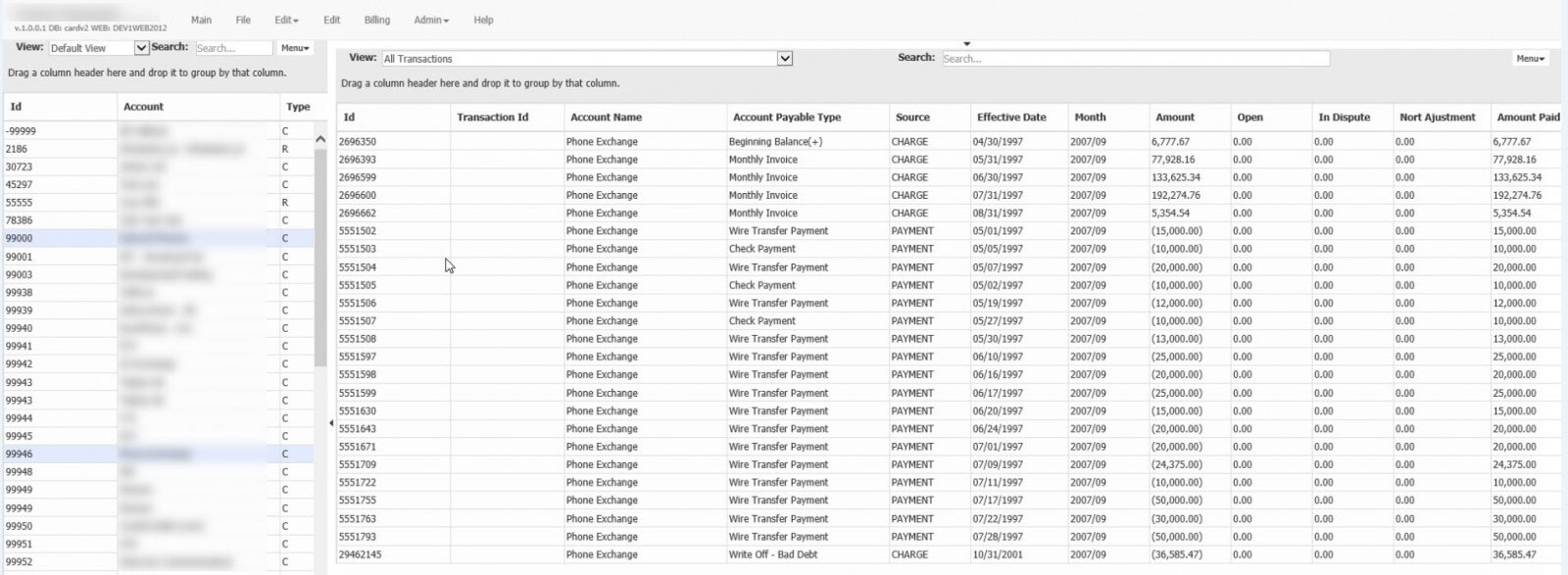
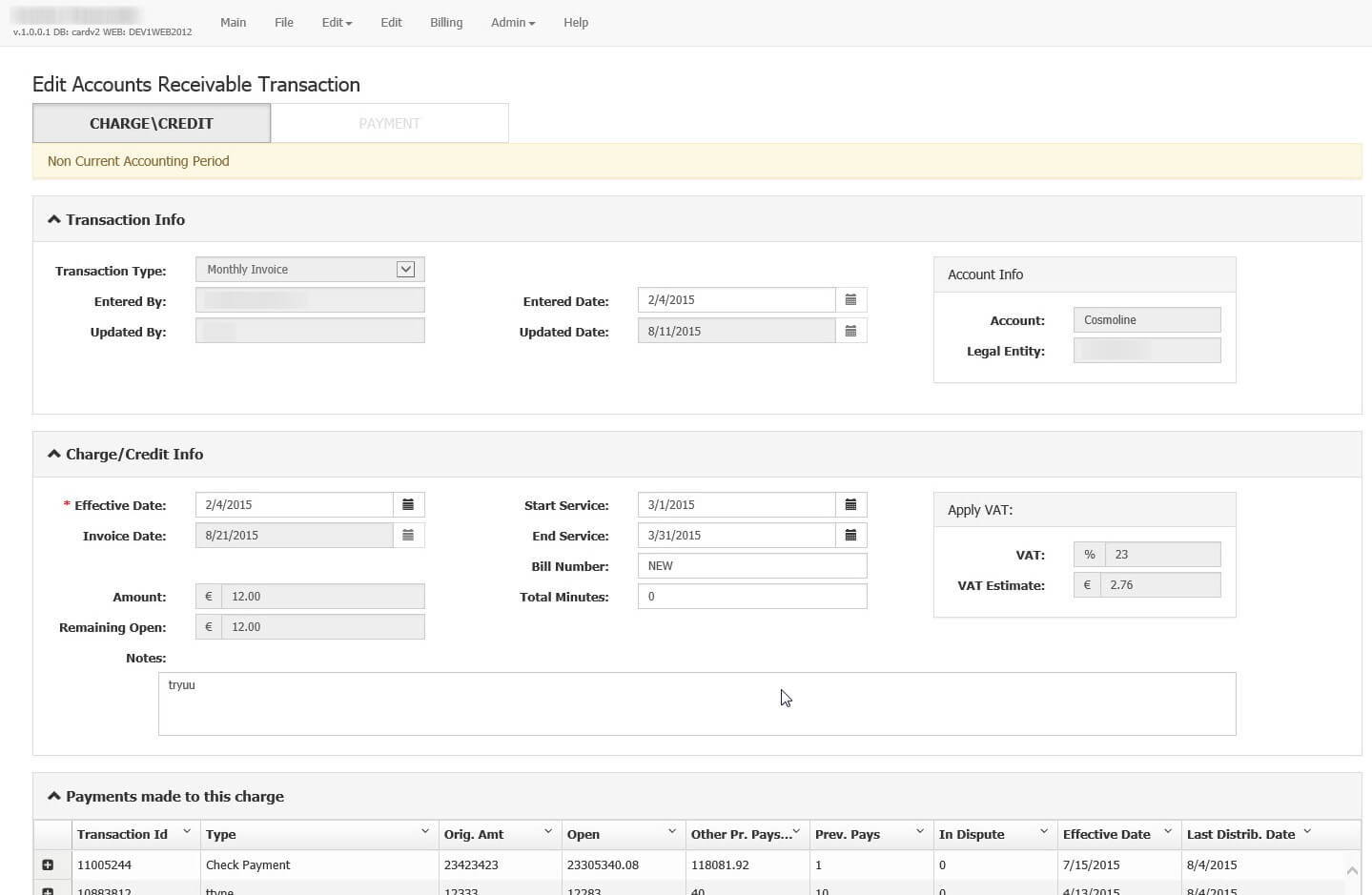
The key feature of the system is saving each data and each transaction for the last 20 years for a total number of 300 million of US dollars each year.
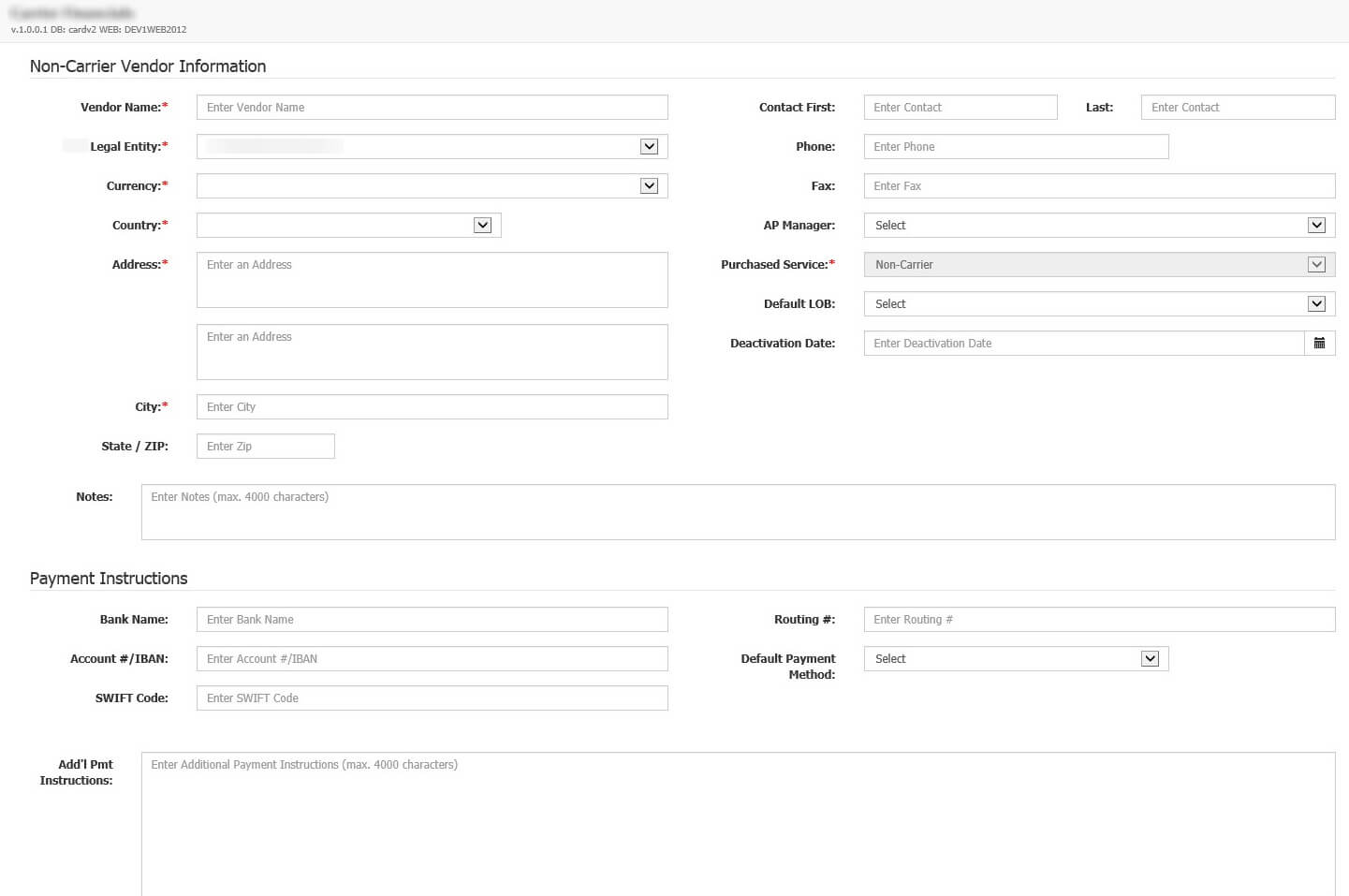
The primary goal of conversion was saving about 80% of the existing functionality and adding a new bunch of functions the same as creating detailed project documentation in the shortest terms. The main requirement for a new version of this financial system was a visible development process and easy support in the future (the system is in the development process of new features almost all the time).
We had known about the existing WinForms application system as for the previous 8 months we were making enhancements. That provided us with an almost clear vision of the existing financial system.
Approach and Results
We finally created the exact project team and planned the first sprint after a long process of supporting WinForms application. Our NET developers proposed to use the Agile approach for creating project documentation step by step for each new module. We agreed with the Customer that we will use Angular as the main framework and unit testing. Also, we used a flexible approach for creating project architecture and this allowed us to add new modules with no issues. Finally, all developed sprints were covered by auto tests.
All used solutions and approaches: using Angular, Unit Testing, and QA automation provided high quality and fast development of requested new Web application.
Our Clients' Feedback




































We have been working for over 10 years and they have become our long-term technology partner. Any software development, programming, or design needs we have had, Belitsoft company has always been able to handle this for us.
Founder from ZensAI (Microsoft)/ formerly Elearningforce