Many businesses aim to develop an app that's compatible with both iOS and Android, cost-effective, quickly deployable, and on par with native app quality. But when it's time to choose a cross-platform mobile app development framework, the decision can be daunting. In this article, we'll explore real-life scenarios to help you determine whether React Native or Xamarin is the best fit for your project.
React Native: Key Advantages and Development Tools
If you are considering a cross-platform mobile app that offers a native-like experience on both iOS and Android, React Native might be your ideal choice.
Originating as an open-source mobile application framework from Meta, React Native harnesses the capabilities of the React library, enabling the creation of impressive native mobile applications. What's more, its compatibility with most major IDEs makes developers' lives easier.
Utilizing JavaScript, CSS-style layouts, and the React Library, React Native equips developers to build well-structured apps with captivating interfaces. Notably, it delivers a seamless, native experience while effectively managing platform-specific elements.
React Native Strong Suits
- Native-like performance delivers an experience closely resembling that of native applications.
- Reusable UI components speed up mobile app development starting from scratch is less necessary.
- Hot and live reloading speeds up development, especially for UI changes or bug fixes
- Modular architecture is flexible for updates and promotes team collaboration.
- Data binding amplifies the app's stability and reliability by instantly mirroring model changes in the UI.
- Active community support provides rapid troubleshooting, continuous updates, and a plethora of resources, ensuring the platform remains adaptive and robust.
- Cost-effectiveness with a single codebase for both iOS and Android platforms streamlines development time and resources, offering a more economical approach to app development.
React Native Cross-Platform App Development Tools
|
IDEs and Text Editors |
Visual Studio Code, Android Studio, Xcode for iOS and macOS, WebStorm |
|
SDK |
Expo platform facilitating quick mobile app development and testing |
|
Testing and Inspecting |
Enzyme, Detox, React Native Testing Library, Reactotron |
Beyond these, React Native provides numerous boilerplates, UI frameworks, libraries, and components available for navigation, animation, state management, and more, such as React Navigation and MobX.
When to Use React Native for Your App Development
1. You start with MVP development
React Native is particularly valuable for those launching MVPs or startup apps.
Its feature of hot reloading speeds up the development process, reducing wait times for recompilation, especially when developers are tweaking the UI or fixing minor bugs.
Plus, with a wide array of pre-built components at our disposal, from buttons, lists, maps to more complex components like navigation, modals, we can avoid building basic elements from scratch.

2. You plan to extend your mobile app to a web version
React Native can save both time and money when developing mobile apps alongside web apps.
Extending your React Native app to the web with the help of existing developers will expedite launch and minimize costs.
A hallmark of React Native's efficiency is its emphasis on reusing of business logic. At the outset, components primed for reuse are identified. Subsequently, these components are organized into distinct modules or files, forming a cohesive shared codebase or library.
Taking it a step further, we can segment the application into Microfrontends, with the core logic isolated within Microservices. This modular approach empowers development teams to operate on different parts independently. Beyond the inherent advantages of React Native, tools such as Storybook come into play, enabling the creation of a shared UI library. This is especially beneficial when creating multiple applications with similar UI elements, which leads to a more efficient development process.

3. You build an app with real-time activities and updates
For applications that rely on real-time data updates, like chat apps or live score updates, React Native's capabilities are indispensable as they can benefit from its efficient data handling and UI updates.
We take advantage of React Native's Virtual DOM, which optimizes rendering and improves app performance. When data changes, only specific parts of the DOM get updated, ensuring efficiency. Then, we use a diffing algorithm to identify what has changed in the Virtual DOM and selectively update those parts of the actual DOM. This results in faster and more efficient updates, which is crucial for real-time data updates.
One advantage of React, which we also leverage in React Native, is its use of state and props for data management. While the state is dynamic and can change over time, props remain consistent when passed from parent to child components. This system allows efficient data flow and updates in the application, benefitting real-time data handling.
What's no less important, our developers apply numerous third-party libraries helping with real-time data handling, such as socket.io-client for WebSocket communication, or Firebase for real-time databases.

Xamarin: Key Advantages and Development Tools
If you are planning a top-notch mobile app for iOS, Android, Windows and MacOS with ease, Xamarin might be your answer.
An open-source platform for native mobile app development, Xamarin provides:
- Xamarin.Forms: A cross-platform UI toolkit for creating native user interfaces on mobile and desktop with a unified codebase. This streamlines development and eases deployment across various platforms.
- Xamarin Native: Including Xamarin.iOS, Xamarin.Android, and Xamarin.Mac libraries, it lets developers craft platform-tailored UIs, ensuring optimal performance and access to unique platform features
- .NET MAUI: Evolving from Xamarin in 2022, .NET MAUI integrates the robustness of Xamarin.Forms with enhanced features, offering low-code solutions. It simplifies the task of developing both native mobile and desktop apps using C# and XAML.
Stregths of Xamarin
- Near-native performance achieves standards almost identical to native for both Android and iOS applications.
- Comprehensive testing tools provide a vast array, including the Xamarin Test Cloud and Test Recorder.
- Microsoft support with Xamarin translates to savings in development costs and time, thanks to its ability to utilize a unified codebase for multiple platforms. Cost-effectiveness with Xamarin translates to savings in development costs and time, thanks to its ability to utilize a unified codebase for multiple platforms.
Xamarin Cross-Platform App Development Tools
|
IDEs |
Visual Studio, Rider |
|
SDK |
NuGet, Xamarin Inspector debugging tool, Prism framework for XAML, MFractor tool for code writing in Xamarin.Forms |
|
Design |
Adobe XD, InVision, Sketch, Balsamiq, etc |
|
Testing |
NUnit, xUnit.net, and Visual Studio Unit Testing Framework for unit testing, Instabug for beta testing |
When to Use Xamarin for Your App Development
1. You're developing enterprise-level apps
We recommend Xamarin for enterprise-level apps because it's robust, compatible with .NET, and backed by Microsoft.
If your enterprise already utilizes .NET-based applications, Xamarin facilitates the transition. The development team can craft the new app in C#, leveraging the expansive .NET ecosystem, from libraries and tools to APIs.
Moreover, as a Microsoft product, Xamarin boasts consistent updates, thorough documentation, and dedicated support. Our developers find it seamless to integrate apps with services like Azure for cloud functionalities, Microsoft Graph for cloud data access, and even Office 365 for enhanced productivity features.
With Xamarin, we take advantage of secure storage and encryption to protect sensitive business data at the enterprise-level.

2. Your app demands extensive use of native APIs
Xamarin offers full access to a vast array of NuGet packages, facilitating seamless integration with native APIs and UI controls on both iOS and Android. This equips your app with native features and controls, ensuring an experience that feels genuinely native to users.
Moreover, Xamarin ensures uninterrupted access to platform-specific features, such as the camera, GPS, sensors, file system, and more. APIs like CLLocationManager for iOS and LocationManager for Android Android are readily accessible, enabling developers to harness the full potential of device-specific functionalities without restrictions.
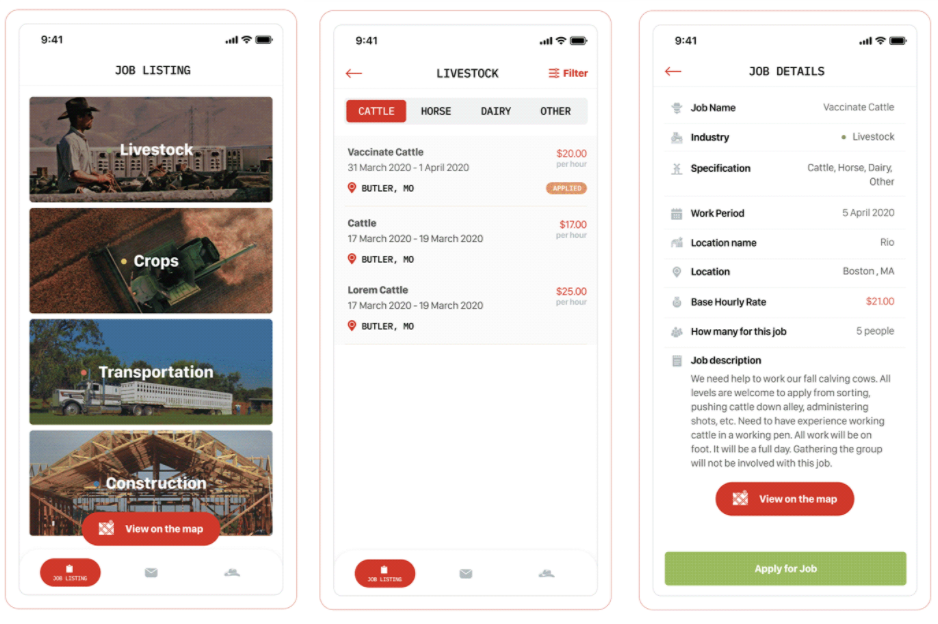
For example, we built a mobile app for a delivery marketplace that involved multiple APIs, including
- chat functionality
- integration with Google Maps
- tracking analytics
- barcode image processing, and more

3. You build an app with complex UIs
If your app requires a complex yet consistent UI across different platforms, Xamarin emerges as a formidable choice.
Xamarin.Forms empowers our development team to sculpt intricate user interfaces. These UIs may encompass diverse user interactions, advanced navigation mechanisms, dynamic content display, bespoke animations, multimedia integrations, vast data management, custom components, and responsive designs. While these elements amplify the user experience, they also compound the UI's complexity. Crafting such UIs demands meticulous planning, design, and testing for best usability and performance. However, when skillfully executed, they offer a robust and adaptable user experience.
A salient feature of Xamarin.Forms is its ability to map shared UI components to their native counterparts on each platform. This ensures that every UI element not only appears native but also behaves as users anticipate on their specific device.
To facilitate the integration with respective platform-specific features, our specialists use Xamarin.Android and Xamarin.iOS separate implementations for Android and iOS platforms. This allows developers to fine-tune the behavior and appearance of the app for each platform.
Moreover, a plethora of third-party libraries exist to supplement Xamarin.Forms, furnishing additional UI controls and design patterns. Such resources can further refine and bolster the UI's complexity and utility.

React Native vs Xamarin: The Differences that Matter
React Native and Xamarin have long been contenders for the top spot in cross-platform mobile development. We've conducted comprehensive research to determine the current leading framework.
|
React Native |
Xamarin |
|
|
Release |
2015 |
2011 |
|
Owner |
|
Microsoft |
|
Programming languages |
TypeScript |
>NET, C# |
|
Development costs |
free |
free |
|
UI/UX |
simple |
simple |
|
Performance |
near-native |
near-native |
|
App memory consumption |
lower |
higher |
|
Maintainability |
instant updates |
updating lags |
Let's explore some independent analyses to understand how React Native and Xamarin fare against native app development.
React Native vs Xamarin: Popularity and Community
React Native
As of now, the React Native developer community boasts over 2.5K contributors who commit code to the framework's codebase.
"With so many people from the community contributing to React Native, we've seen as many as 266 new pull requests per month (up to 10 pull requests per day). Many of these are high-quality and implement widely used features."
Martin Konichek, Ex-Software Engineer at Facebook, React Native team
Increasing interest in React Native can be also observed on Google Trends.

React Native employs JavaScript, which is currently among the most dynamic programming languages. The number of developers working with JavaScript is over 63 percent according to the Stack Overflow survey 2023. Thus, it's relatively easy to hire a professional developer for your app.

Airbnb, Walmart, Skype, and Tesla are among the top users of React Native. Furthermore, Facebook's Showcase lists over 100 apps developed with this framework. We have also described some case studies of migrating to React Native in our blog.
React Native has new releases every two weeks, which means the developers get the latest features quickly. The project has over 112K stars, which makes it one of the most starred repos on GitHub.
Xamarin
Founded in 2011, the Xamarin community has grown to 1.4M developers across 120 countries. The project was acquired by Microsoft in 2016 and became part of its Visual Studio IDE. This is one of the key reasons why large companies such as Slack, Siemens, and Pinterest rely on Xamarin development services. Overall, Xamarin is used by over 15.000 companies in fields like energy, transport, healthcare and others.
Xamarin vs React Native: Comparison with Native Platforms
React Native and Xamarin apps are developed to be compatible with any selected mobile platform. The native components built into the frameworks allow them to essentially “feel” native. Thus, everything a user can see in the React Native/Xamarin cross-platform apps will be displayed in a manner as close as possible to the native one depending on the specific requirements of each mobile platform.

React Native (JavaScript) vs Native (Swift)
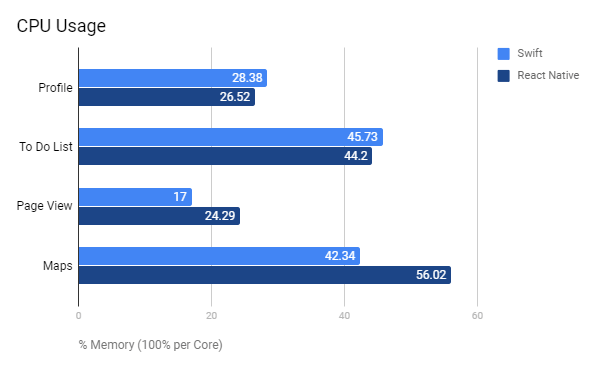
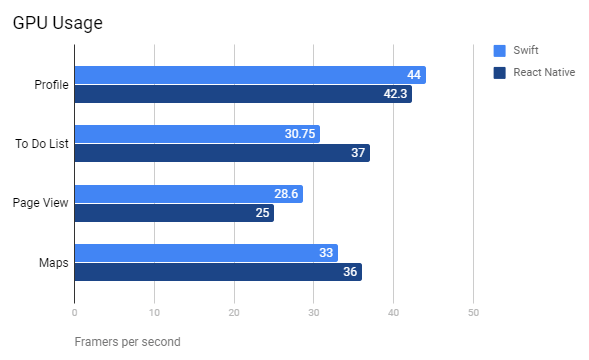
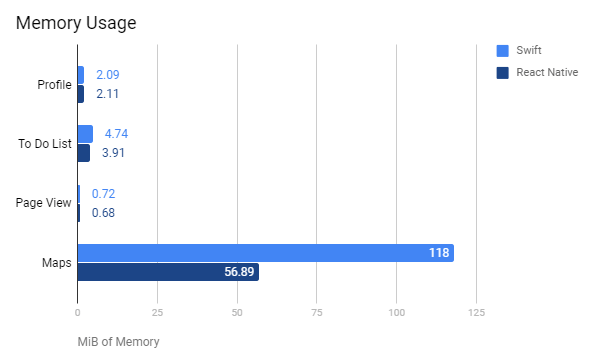
John Calderaio, a Full-Stack Software Engineer, compared the performance of apps developed in native iOS (Swift) and React Native. His analysis considered the implementation of basic app elements in both hybrid and native development while also measuring CPU, GPU, and memory usage.
The mobile apps John built with React Native and Swift have an almost identical physical appearance. In terms of performance, the React Native app utilized the CPU less efficiently (over 10% more) but was better in GPU usage and consumed less memory compared to the Swift version.
Xamarin (C#) vs Native (Objective-C and Java)
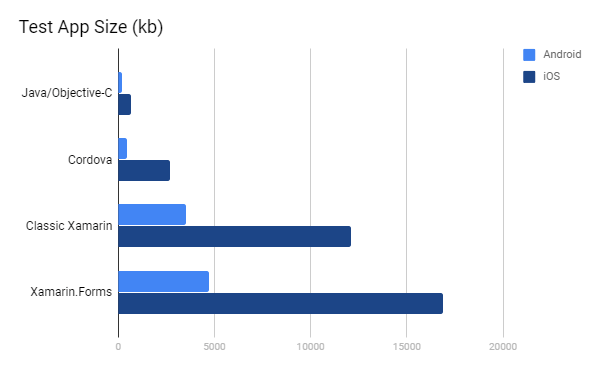
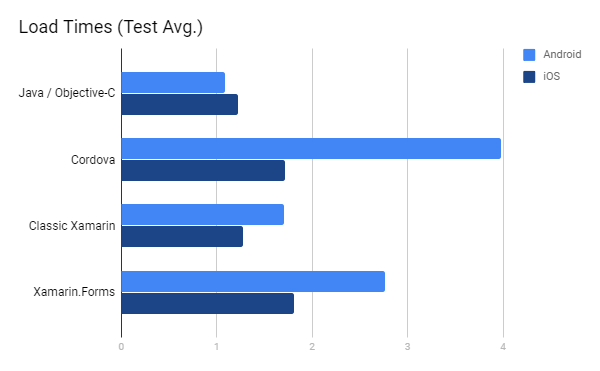
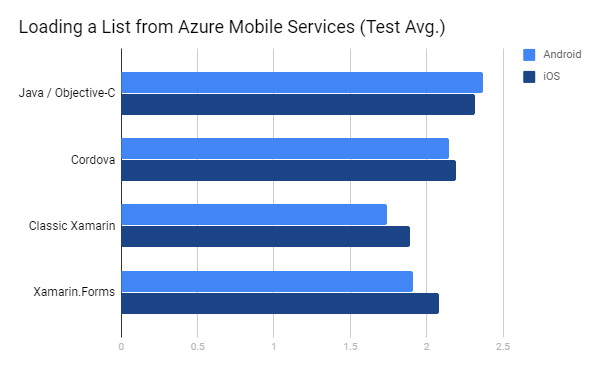
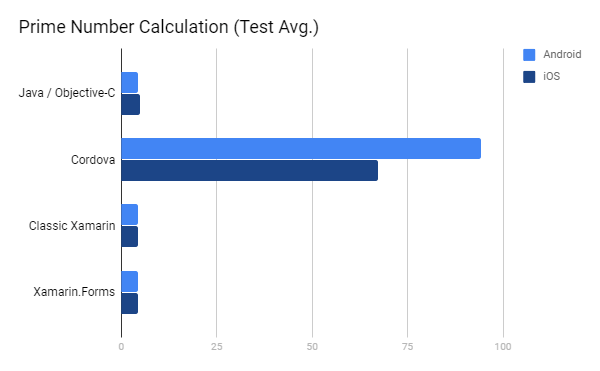
Mobile developer Kevin E. Ford compared the performance of apps developed using Native, Cordova, Classic Xamarin, and Xamarin.Forms. He evaluated apps on both iOS and Android and shared his findings on his blog.

App Size. App size affects both deployment bandwidth and load time. Kevin found that Xamarin had additional size due to the .Net framework overhead.

Load Time. Native technologies demonstrated the quickest load times. However, apps developed with Classic Xamarin were nearly as fast as those built with native languages.
"I wanted to see how long it took the application to load into memory. While the initial load time is important, many mobile applications tend to stay in memory so it tends to have a limited impact. For this test I made sure to close all applications before each timing."
Kevin Ford

Data Load Time. Kevin tested the speed of loading 1,000 records from Azure Mobile Services. Remarkably, Xamarin outperformed the rest.

CPU-Intensive Operation. In a test focusing on CPU-intensive operations, Xamarin again showcased superior performance. Objective-C lagged significantly, while Java was just a 0.2-second margin behind.
Xamarin vs React Native: Code Sharing
A primary advantage of cross-platform development is the potential to share most code between iOS and Android apps. Developers can write the code in JavaScript (React Native) or C# (Xamarin) without diving deep into Swift, Objective-C, or Java. This efficiency eliminates the redundancy of coding the same feature multiple times.
React Native

While the frameworks employ native components scripted in Objective-C, Swift, or Java, developers can incorporate native ( platform-specific) code. This feature allows developers to integrate platform-specific optimizations and leverage native functionalities in their mobile applications. By creating native modules that bridge JavaScript with platform-specific code (Objective-C/Swift for iOS or Java/Kotlin for Android), developers can fine-tune their app's performance and access platform-specific features while maintaining a single codebase. This not only speeds development up but also offers several advantages, including enhanced performance, access to device features, improved user experiences, efficient development, and cross-platform consistency.
However, roughly 90% of the remaining codebase can be shared.
Xamarin

In this case, developers used C# complemented with .Net framework to build mobile apps for different mobile platforms. Notably, Xamarin consolidates the development environment, allowing all app builds within Visual Studio.
Remarkably, Xamarin.Forms enables reuse of up to 96 percent of source code, expediting the development process.
Xamarin vs React Native: Licensing
Companies aiming for commercial app development must be circumspect about employing open-source code. Although cost-effective compared to proprietary libraries, open-source doesn't guarantee complete code protection.
Both React Native and Xamarin function under the MIT license, a highly favored and flexible certification ensuring developer legal protection.
The key features of MIT licensing are:
- no obligation to publicize the source code upon software distribution
- freedom to introduce modifications under any licensing
- absence of mandatory change documentation in the source code
- an implicit stance on patent usage
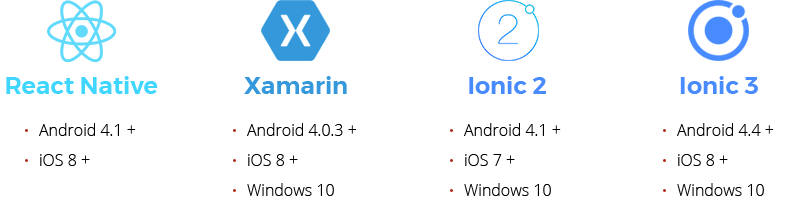
Xamarin vs React Native: Supported Platforms

Xamarin vs React Native: Developer Experience
Taylor Milliman, a software engineer, built his first food blog app using React Native. The app allows accessing a database of over 1.000 recipes with necessary ingredients, bookmarking and sharing them with other customers.
The developer found React Native to be a powerful tool and the future of mobile development. Taylor used the Udemy course and Facebook tutorials to get started. He encountered initial challenges with some components like the CSS flexbox. Still, after acquainting himself with React Native and its resources, Taylor now confidently handles these components.
Besides, he noted the ability to share code between Android and iOS mobile apps and to reload immediately. Taylor admitted that he used Android Studio before and had to deal with 30-60 second build times as usual. Hot Reloading saves development time and makes it easier to get into the flow state avoiding time-wasting interruptions.
"React Native is a perfect example of what can happen when we apply ideas that have proven successful in one area of software (web), to a seemingly separate area (mobile)."
Taylor Milliman
Xamarin
Contrastingly, .NET Developer Nicu Maxian's 6 months experience with Xamarin presented challenges. He had to create an Android app with Xamarin by reusing Data and Domain layers belonging to the existing iOS app.
From problematic updates to adapting to a new IDE, the journey was arduous: every update resulted in a "broken" environment, so the team had to spend hours to find a solution. Secondly, they ran behind schedule because they tried to adapt to working in a new IDE. Thirdly, a notable drawback was the Xamarin community's limited size compared to native developers.
However, Nicu appreciated Xamarin's cross-platform solution and its shared code feature.
"I still don't believe in Cross Platforms and I would probably stick to native development. I would say that the price for developing Xamarin app is bigger than native application. So, it's not worthy!"
Nicu Maxian
Both React Native and Xamarin have carved their own niches in cross-platform app development. However, the consensus among developers as of 2023 leans heavily towards React Native. With a developer community almost three times larger than Xamarin's, it's evident that React Native has gained considerable traction and preference.
Trends and Forecasts
- React Native's Momentum: Since its introduction, React Native has consistently grown and has a strong, active community backing it. Its open-source nature ensures continuous improvement through community contributions.
- The Cross-Platform Future: Predictions point to a rising demand for cross-platform apps, with React Native as a favored choice.
- Business Adoption Rate: Several notable businesses have already adopted React Native, a testament to its scalability and adaptability.
In conclusion, while both frameworks provide valuable tools, React Native's impressive growth underscores its dominant position in the industry. For businesses planning their mobile app development trajectory, aligning with React Native emerges as a forward-thinking and promising direction.
Looking for professional mobile app developers? Hire our dedicated team!
Frequently Asked Questions
React Native is entirely open-source, allowing developers to use the framework and its libraries with no cost.
On the other hand, as a part of the Visual Studio family, Xamarin requires users to install the IDE, which is distributed on a subscription basis. While it does offer a free edition for students and non-enterprise projects with up to five users, further features are available through the Professional and Enterprise licenses.
Xamarin has long been a relevant and favored tool for mobile app development. It stood out as a top choice for building cross-platform applications, allowing developers to share code across different platforms, such as iOS and Android, all while ensuring native-like experiences.
However, in 2022, Xamarin evolved into .NET MAUI (Multi-platform App UI), a modern framework that combines low-code capabilities with an improved Xamarin.Forms architecture. Now, with the power of both Xamarin and .NET MAUI, developers can seamlessly create native mobile and desktop applications using C# and XAML.
As of 2023, React Native still holds strong popularity and remains a top choice for cross-platform mobile app development. Therefore, diving into React Native would be a wise decision for mobile developers.
Rate this article
Recommended posts
Our Clients' Feedback
























.jpg)

.jpg)
![How to Create a Language Learning App [The Ultimate Guide!]](/uploads/images/blog/posts/previews/image_155352483594-image(600x250-crop).png)
.jpg)

.jpg)
.png)
.png)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.png)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.png)
.png)
















We have been working for over 10 years and they have become our long-term technology partner. Any software development, programming, or design needs we have had, Belitsoft company has always been able to handle this for us.
Founder from ZensAI (Microsoft)/ formerly Elearningforce